REACT
React JSX 에서의 class선언 , 변수선언, 데이터 바인딩
혀누쓰0
2022. 4. 14. 22:53
JSX는 자바스크립트 내부에 html처럼 작성하는것을 말한다.
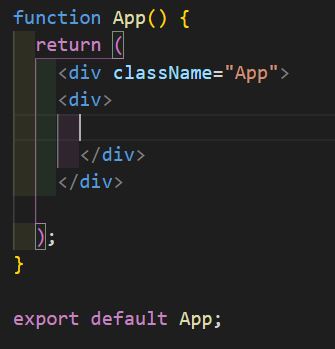
html에서 class선언은 class로 선언하지만
JSX 문법은 className 로 선언한다.
작동원리는 app.js에있는 html을 index.js를 통해서 index.html로 전달한다.

return() 안에 작성하는거는 처음에 리액트할때는 몇번 까먹었던적이 있다.

데이터 바인딩이란 자바스크립트 데이터를 html에 값을 선언해 넣는것
react에서는 변수를 선언할때 javascript처럼 var let const로만 선언하지않고
useState를 사용한다
자주 변경되는 변수들은 useState로 선언하는것이 좋다
그 이유는 useState로 선언한 변수는 수정이 생기면 새로고침없이 재렌더링해준다.

JSX안에 변수를 입력하고싶을땐 {} 중괄호 안에 변수명을 입력하면 된다.

css작업은 import한 파일에서 하면된다.