REACT
[React] 리액트 훅( useState )
혀누쓰0
2022. 7. 5. 00:31
https://hyunu0504.github.io/blog8/
React App
hyunu0504.github.io
리액트 훅이란 함수형 컴포넌트에서 클래스형 컴포넌트에서 사용하는 기능을
사용할 수 있게 한다.
useState는 상태관리 함수다.
let/var/const처럼 값을 저장할때 사용한다.
사용방법은 useState를 import 한다.


var/let/const [ 작명, set작명 ] = useState( 초기값 )
배열형태로 받는다 첫번째는 변수의 이름이다.
두번째는 값을 변경할때 사용한다.( set~~로 작명한다. )
위에서 setTime( 변경할 값 )을 입력하면 useState안의 값이 변경된다.
세번째 useState는 초기값이다.
useState을 이용해서 초기값 1에서 2개의 버튼을 만들고 더하기 빼기 버튼을 만들었다.
function App() {
var time = 1;
function add(){
time+=1
document.querySelector('.count').innerHTML = time;
}
function remove(){
time-=1
document.querySelector('.count').innerHTML = time;
}
return (
<div className="App">
<div className="count">{time}</div>
<button onClick={add}>빼기</button>
<button onClick={remove}>더하기</button>
</div>
);
}
일반적인 변수면 변경된 변수 값을 html에 넣어야 된다.

useState를 사용하면 값이 변경될때마다 재랜더링을 해준다.
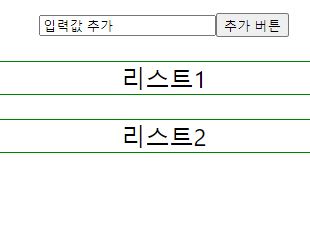
버튼누르면 input안에 값 리스트 추가

import "./App.css";
import styled from "styled-components";
import { useState } from "react";
const Box = styled.div`
font-size: 300px;
color: red;
`;
const Title = styled.p`
font-size: 24px;
border: solid green 1px;
`;
function App() {
const [count, setCount] = useState(0);
const [list, setList] = useState(["리스트1", "리스트2"]);
const [blankList, setBlankList] = useState("");
function addList() {
setList((e) => {
return [...e, blankList];
});
}
return (
<div className="App">
<Box> {count} </Box>
<button onClick={() => setCount(count + 1)}>+</button>
<button onClick={() => setCount(count - 1)}>-</button>
<p></p>
<input type="text" onChange={(e) => setBlankList(e.target.value)}></input>
<button onClick={addList}> 추가 버튼 </button>
{list.map((e, index) => {
return <Title key={index}>{e}</Title>;
})}
</div>
);
}
export default App;