REACT
[React] component, import, export, map
혀누쓰0
2022. 6. 27. 00:17
컴포넌트는 html, css, js 로 만든다.
리액트는 컴포넌트로 이루어진다.
컴포넌트는 대문자로 작명하고 장점은 재활용이다
컴포넌트에서 return안에 태그는 하나의 태그로 시작해서 하나의 태그로 끝나야 한다.
import export를 통해서 다른 파일의 컴포넌트를 사용할 수 있다.
export

export default 컴포넌트명;
export는 다른 파일에서 컴포넌트를 사용할 수 있게 해준다.
import

import 작명 from ' export한 경로 '
export한 파일을 import해서 사용한다.

import해서 작명한것을
<작명/> 또는 <작명> </작명> 으로 사용 할 수 있다.
App 컴포넌트 안에 Hello, World 컴포넌트
Hello 컴포넌트안에 World 컴포넌트가 있는 코드다.
import './App.css';
import Hello from './component/hello'
import World from './component/world';
function App() {
return (
<div className="App">
<Hello/>
<Hello/>
<Hello/>
<World/>
</div>
);
}
export default App;
import World from "./world";
function Hello() {
return (
<div>
<h1>hello </h1>
<World />
</div>
);
}
export default Hello;
export default function World() {
return (
<div>
<h3>world</h3>
</div>
);
}컴포넌트의 장점인 재활용이다.
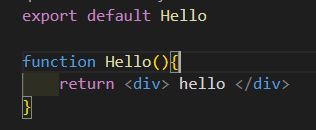
Hello 컴포넌트 처럼 export default 컴포넌트명;
이렇게 작성해도되고 World 컴포넌트처럼 default뒤에 코드를 작성해도 된다.
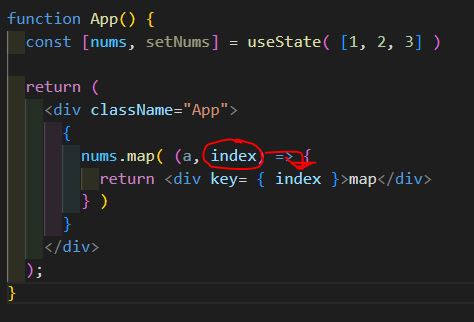
map