JAVA SCRIPT
[Javascript] 배열( array ) 객체 메소드 ( splice, slice find, findIndex, filter, reverse, join, split, Array.isArray )
혀누쓰0
2022. 6. 3. 01:27
splice()

배열에서 n번째 있는걸 삭제하거나 추가할때 사용하는 splice( a, b, c ) 배열에 영향 o
splice에서 인자를 3개 받을 수 있다 순서대로
a = 인덱스n번째를 뜻한다
b = n개
c = n번째에 추가할 데이터
위에서는 0번째에 있는 1개의 데이터를 삭제하고
0번째에 ' ㄱ ' 이라는 데이터를 추가해주세요 라는 뜻
slice

배열에서 n번째부터 n번째까지의 값을 받는다 slice(a, b) 배열에 영향 x
slice에서 인자는 2개를 받을 수 있다
a = a번째부터
b = b까지 b는 포함 x
그래서 위에서는 1번째 인덱스부터 3까지 3은 포함 x라서 1,2번째 인덱스 값 '나' , '다' 출력
배열 출력해봐도 기존의 배열에는 영향 x
find(), findIndex()

indexOf 처럼 찾을때 사용하지만 함수를 사용하기 때문에 복잡한 연산이 가능하다 첫번째 true값만 받고 없으면 undefined 출력 배열에 영향 x
위는 i로 배열의 인자를 받고 짝수를 구하는식이다.
find는 true일때 작동이 멈추기때문에 가장 앞에있는 짝수 6이 출력된다.
findIndex는 배열의 값을 알려주는 find()와 다르게 인덱스 번호를 알려준다 그래서 3이 출력
filter()

하나의 값만 반환하는 find()와 반대로 true인 데이터 모두 출력
find처럼 짝수를 구하는 식이다
3개의 값이있고 6, 8, 10이 성립한다는것을 확인
reverse()

배열을 반대로 해주는 reverse()
array배열의 데이터를 반대로 출력해주는것을 확인할 수 있다.
join()

배열을 문자열로 반환해주는 join()
join() 처럼 인수를 안받을때는 쉼표로 구분된다
그 아래 join('')는 쉼표 대신에 인자값이 들어간다.
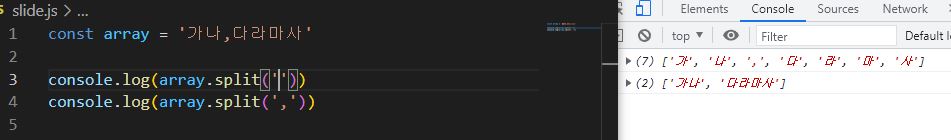
split()

문자열을 배열로 반환해주는 split( ' 기준점 ' )
'가나,다라마사' 라는 문자열을 가진 array변수에
split('') 빈문자열을 입력하면 빈문자열이 기준이기 때문에 하나하나 배열이된다.
아래 split(' , ')는 쉼표를 기준으로 잡았기 때문에 2개의 배열을 받는 것을 확인 할 수 있다.
Array.isArray()

array인지 불리언으로 알려주는 Array.isArray( array명 )
array는 array이기때문에 true 출력 아래 string은 문자열이기때문에 false출력