CSS
[CSS] 선택자(pseudo class) nth-child, first/last-child, not, before/after
혀누쓰0
2022. 5. 15. 04:18
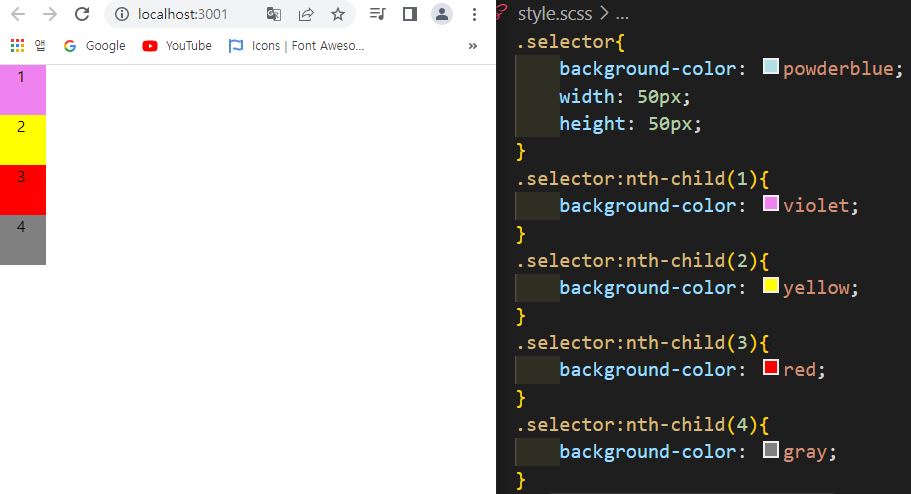
:nth-child( n / odd / even / 숫자n );

똑같은 class나 id나 태그에서 몇번째 요소를 선택할때 사용된다
1. 숫자를 넣어서 몇번째인지 선택 ( nth-child ( n ) )

2. odd 홀수만 선택 ( nth-child ( odd ) )
3. even 짝수만 선택 ( nth-child ( even ) )

4. 숫자n으로 n번 배수 선택 ( nth-child ( 숫자n ) )
------------------------------------------
첫번째 또는 마지막을 선택할때 사용하는 : first/last-child

:first-child 첫번째 요소를 선택
:last-child 마지막 요소를 선택
------------------------------------------
를 제외하고 설정할때 사용 하는 / ? :not

태그/클래스명/id명 : not( 제외 선택 )
selector 라는 클래스명에서 첫번째를 제외한것에 스타일을 줬다
------------------------------------------
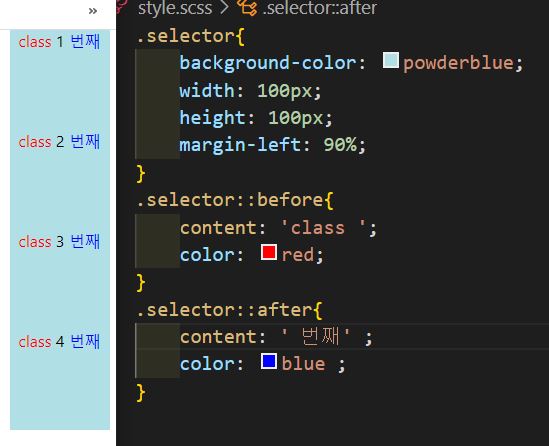
선택한 요소 앞 뒤에 값을 줄 수 있는 :after/before

:before = 앞에 값 추가 contend : ' 값 ' 으로 추가
:before = 뒤에 값 추가 contend : ' 값 ' 으로 추가