CSS
[CSS] flexbox 레이아웃
혀누쓰0
2022. 5. 13. 00:31
display:flexbox
레이아웃에서 블럭요소들을 가로로 정렬할때 사용
IE10 이상부터 호환가능

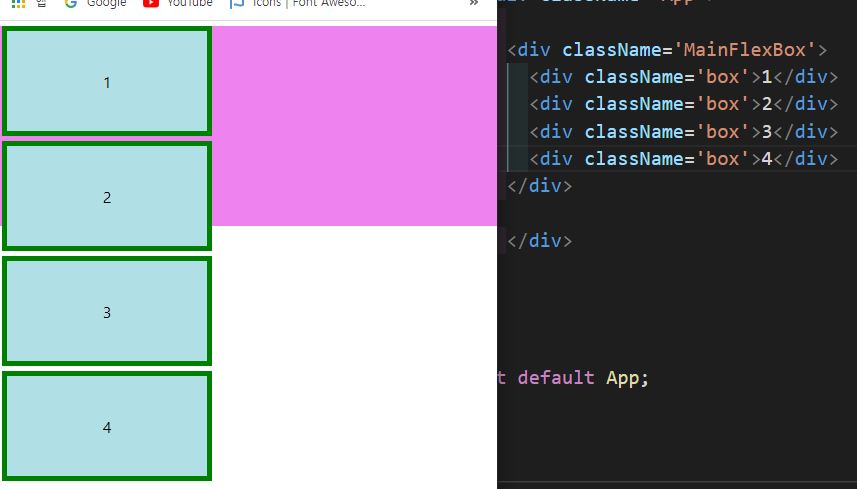
부모 MainFlexBox에 css스타일로 display:flexbox;를 주기 전 블럭형태 이기때문에 한칸씩 차지

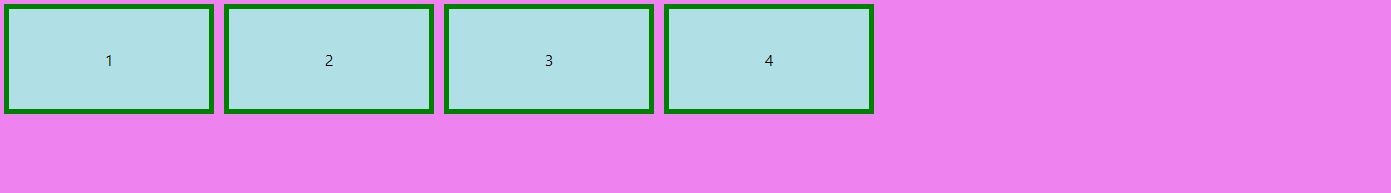
부모에 flexbox 요소를 줘서 인라인형태로 나열된 모습
------------------------------------------
justify-contend: ; 로 가로정렬

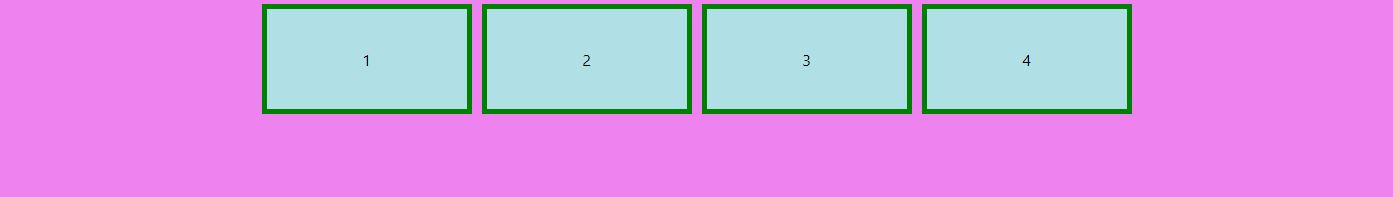
가운데로 정렬

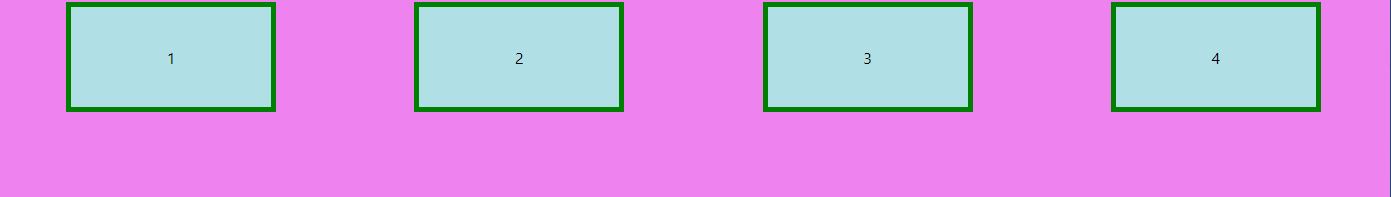
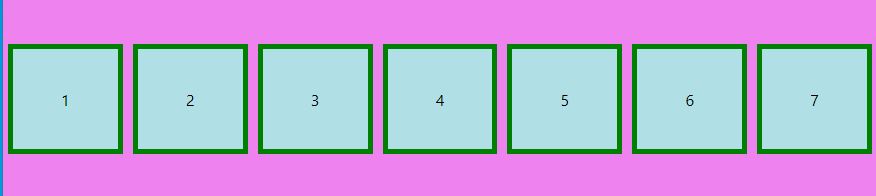
양옆으로 같은 간격을 가지고 정렬

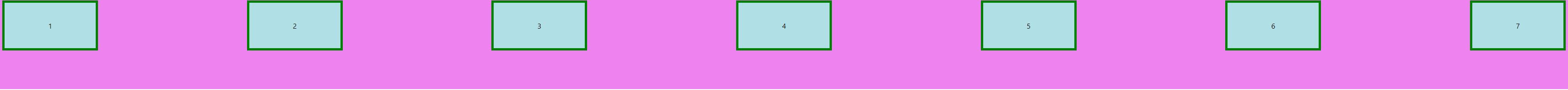
왼쪽과 오른쪽은 딱 붙이고 나머지 요소들은 space-around처럼 동작함
그 외 left, start 로 왼쪽정렬 right, end로 오른쪽 정렬 가능
------------------------------------------
align-items ; 로 상하정렬
시작 기본값은 flex-start

세로 가운데로 정렬

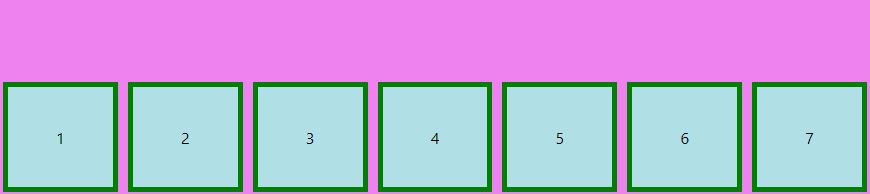
아래로 정렬
------------------------------------------
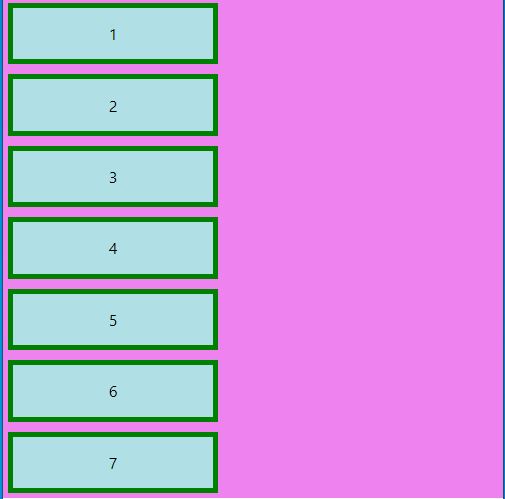
flex-direction : coulumn; 으로 세로 정렬

------------------------------------------
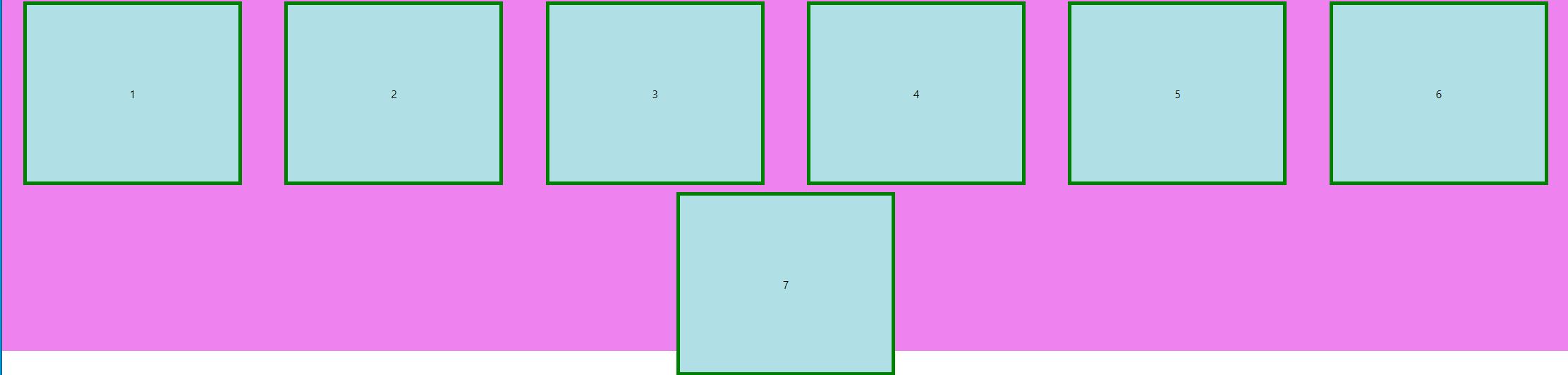
flex-wrap으로 칸을 넘을경우 줄바꿈 처리한다

기본값 nowrap
------------------------------------------
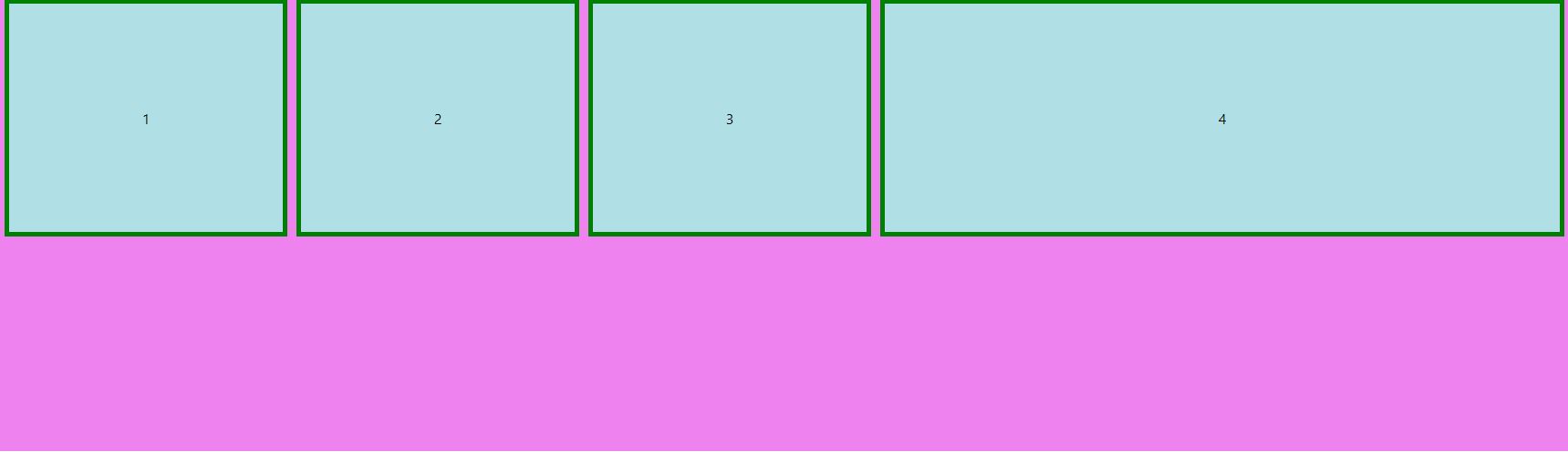
flex-grow로 상대적인 값을 갖기

기본값은 flex-grow: 1 ; 이다 편하게 grow는 안쓰고 flex:1; 라고 작성한다.
4번째 박스에 flex:2;값을 줘서 앞에 123번 보다 상대적으로 2배큰 값을 가졌다

다음에는 grid레이아웃을 작성해야겠다ㅣ