HTML
[HTML] form( get, post ), input 태그
혀누쓰0
2022. 4. 20. 17:52
form

폼태그 안에 action = ' 전송할 주소 '
method = ' get ' , method = ' post ' 따로 설정안하면 기본값은 get
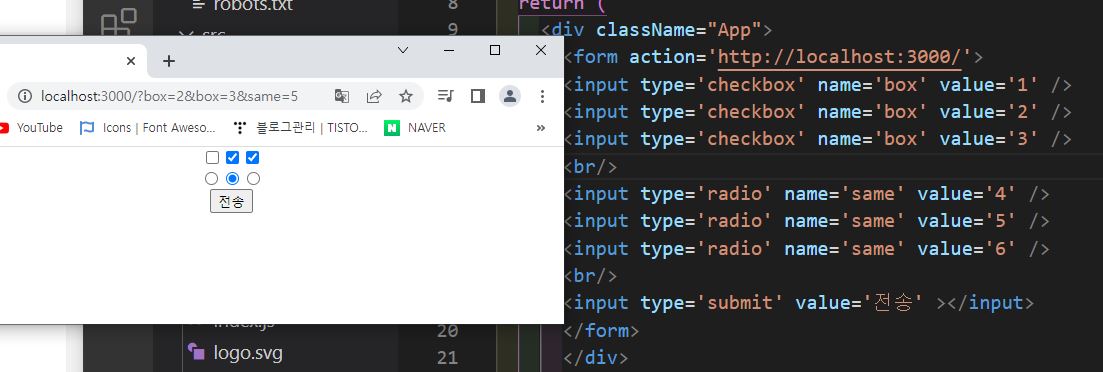
get은 input의 name과 입력한 정보가 url에 보여진다
post는 정보가 url에 보여지지않는다.
중요한 데이터를 전송할때는 get을 사용하지않는다.
get이 속도는 빠르고 정보가 url에 보이기 때문에 보안에는 안좋다
post는 get보다는 느리지만 보안은 좋다
input

input태그 안에 name = ' ' / 서버로보낸 그 input을 뜻함
placeholder = ' ' / 투명한값 일반적인 로그인창에서 보이는 사용자에게 보여주기 위한 값
value = ' ' / 수정이 안되는 기본값
type의 종류
text : 한칸 텍스트
password : ****로 표시됨
text, password

-----------------------------------------------------------------------------------------------------------------------
radio : 여러개중에 선택할때 사용
checkbox : 여러개를 고를때 사용

url로 name과 value값이 전송되는것을 볼 수 있다.
묶을 radio 타입을 같은 name으로 설정하면 중복 선택이 안됨
같은 checkbox 타입의 name으로 설정해도 중복 선택이 가능
-----------------------------------------------------------------------------------------------------------------------
file : 파일을 업로드할 수 있다
reset : 클릭시 폼안의 브라우저에 작성한것들 리셋
