CSS
[CSS] 전처리기 SASS/SCSS 셋팅, 문법
혀누쓰0
2022. 4. 16. 17:41
SASS는 CSS의 전처리기중에 하나이다
SASS의 단점을 보완한것이 SCSS라고 한다.
SASS는 사용해본적이 없는데
SASS는 SCSS와 다르게 {} 중괄호를 사용안한다고 한다.
SCSS는 CSS와 다르게 변수를 만들어서 사용이 가능하다.
CSS에서 SASS/SCSS 세팅
이 플러그인을 통해서 SASS/SCSS 파일을 CSS로 컴파일해준다 그것을 html파일에 연결함




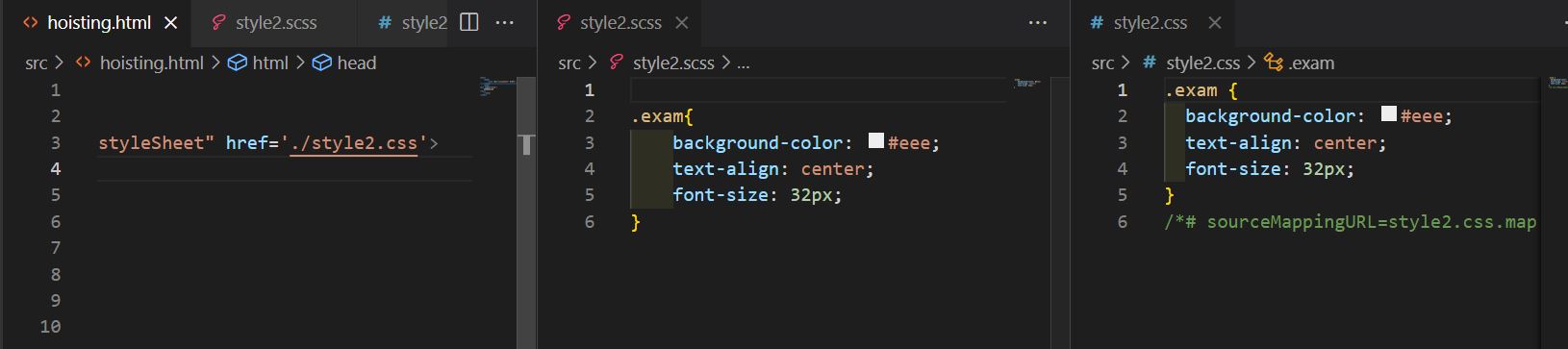
html파일에 scss가 아닌 css를 연결하고
작성은 scss파일에 작성하고 저장하면 css파일에 자동으로 컴파일이 됨
(watch sass를 눌러 watching이 되어있는 상태이면)
---------------------------------------------------------
React에서의 SASS/SCSS 세팅

그 후 import 해옴

연결한 scss에서 작성하면 끝
---------------------------------------------------------
SASS/SCSS 문법
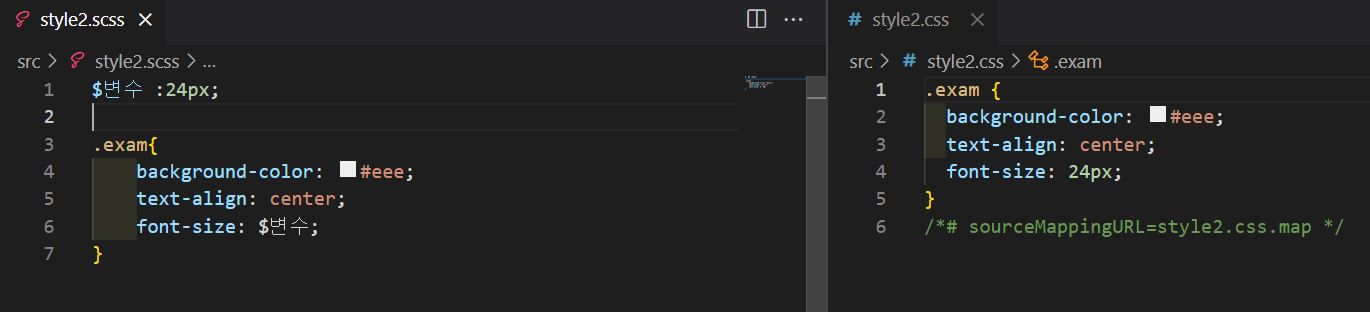
1. 변수

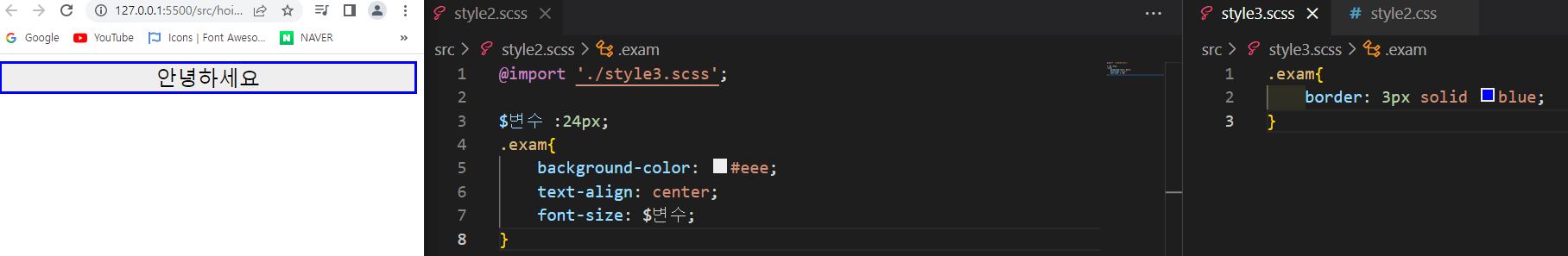
2. 다른 파일 import 해오기

다른 파일을 import해서 병합가능하다 ( @import ' 파일경로 '; )
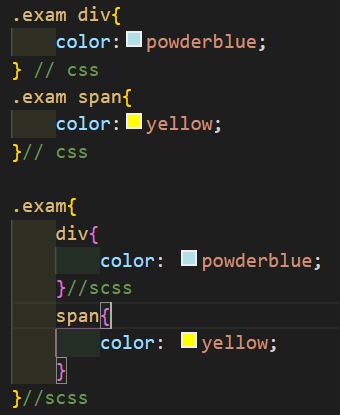
3. nesting

부모의 자식을 위 CSS처럼 하나씩 했다면
sass/scss에선 nesting을 사용해서 중첩해서 사용할 수 있다
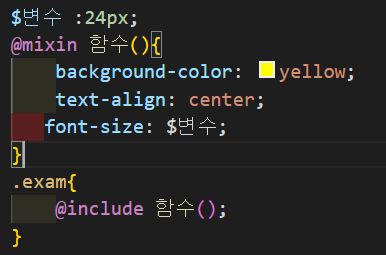
4. mixin, include
자스에서 함수같이 중복을 축약하는 기능 파라미터도 가능하다
mixin은 include 보다 위에 있어야지 오류없이 작동한다.

@mixin 작명() { 코드 }; 로 함수처럼 사용가능하다
@include 명();으로 사용함

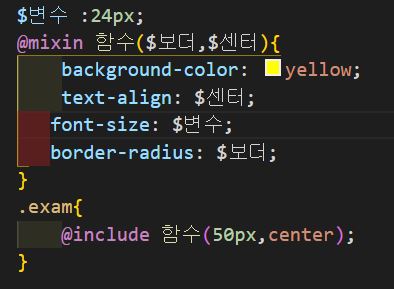
$변수명으로 변수를 만드는것처럼
파라미터가 가능하다
mixin($변수명) / include(값) / mixin(){ ??:$변수명 }
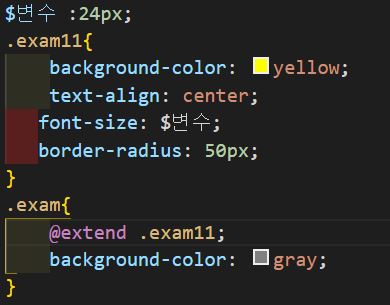
5. extend
중복이 자주있는데 약간의 값만 다를경우 사용한다.

@extend.클래스명; 그 뒤에 수정할 코드 작성