고정 헤더 영역
상세 컨텐츠
본문
CSR,SSR
CSR( Client Side Rendering )
클라이언트에서 랜더링하는것을 CSR
SSR( Server Side Rendering )
서버에서 랜더링하는것을 SSR이라고 부른다.
CSR의 장점
1. 페이지를 이동해도 웹사이트가 새로고침 되지 않는다.
2. SSR보다 훨씬 빠르고 효율적이다.
SSR의 단점
1. 페이지를 이동할때 깜박인다.
2. CSR에 비해서 느리다
그 이유는 뭘까?

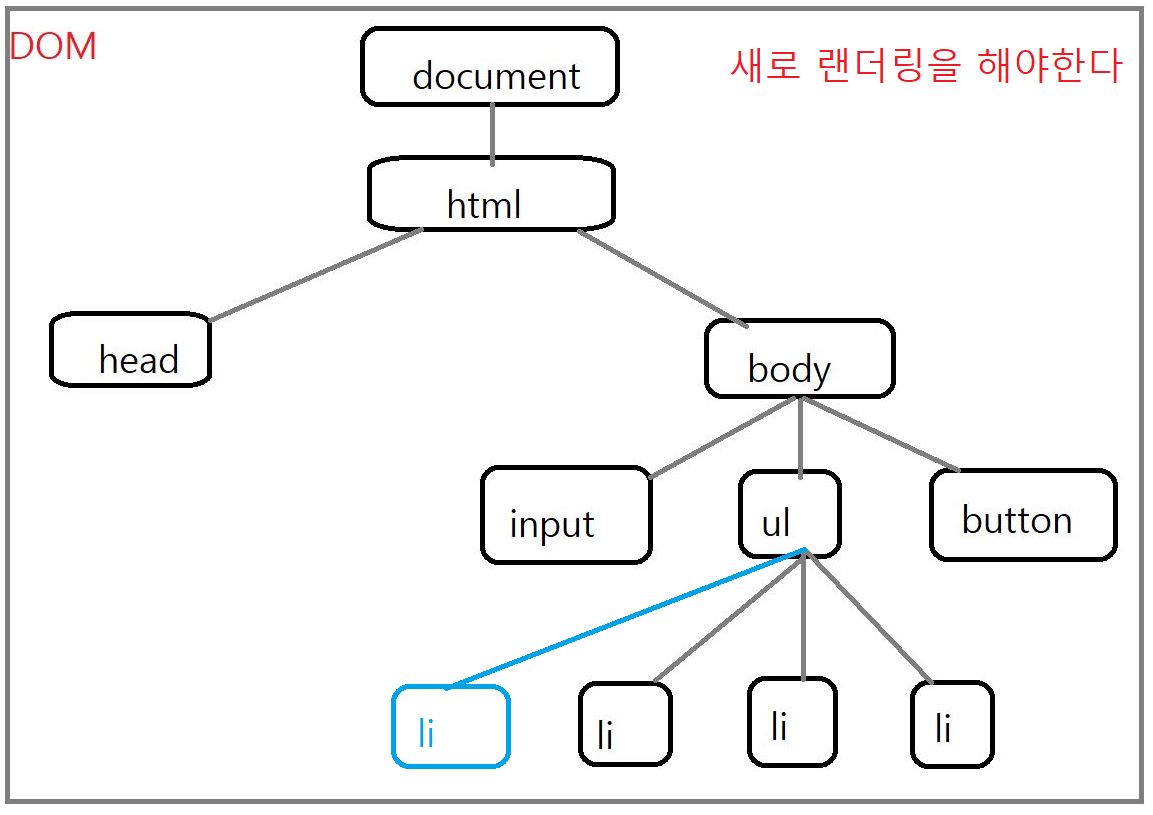
SSR에서 요소가 추가된다고하면 서버에서 클라이언트로 보내서
원래 존재하던 요소들도 다시 랜더링해야된다

이전에 포스팅한 리액트에서 virtual DOM ( 가상 돔 )이 이전의 가상 돔과 비교해서 변경된 요소만 바꿔준다고 했다.
그게 CSR이다. 그렇기 때문에 SSR보다 빠르고 효율적이다
CSR의 단점
1. 처음에 모든 JS파일을 받아오기 때문에 첫 로딩이 느리다
2. HTML파일이 비어 있어서 SEO에 불리하다.
SSR의 장점
1. 첫 로딩이 느리지않다
2. SEO에 유리하다.
SSR은 요청한 페이지만 가져오기에 첫 로딩이 느리지않다.
반면 CSR은 첫 로딩때 모든 JS파일을 받아오기 때문에 첫 로딩이 느리다.
index.html 파일


SSR에서의 R Rendering은 서버가 클라이언트한테 HTML 파일을 전달할때
사용자가 볼 수 있는 완전한 HTML을 전송한다는 뜻이다.
그것이 랜더링이 서버쪽에서 된거다.
CSR의 HTML의 파일은 비어있고 크롤러( 검색엔진 봇 )의 대부분이 JS를 지원하지 않기 때문이다.
반면 SSR에서 HTML파일은 서버에서 완전한 파일을 전달하기 때문에 SEO에 유리하다.
'REACT' 카테고리의 다른 글
| [React] 로딩 애니메이션 스피너 ( 리액트 라이브러리 ) (0) | 2022.12.07 |
|---|---|
| [React] react-router-dom v6 (0) | 2022.08.19 |
| [React] SPA, DOM, virtual DOM(가상 돔) (0) | 2022.08.16 |
| [React] 리액트 to do list (0) | 2022.08.12 |
| [React] onKeyDown, onKeyUp, onKeyPress (0) | 2022.08.03 |




